In our first tutorial, you learned how to create a Choreo with Twyla that retrieved a JSON response from Google. Now that you've got all of this JSON, how can you do something useful with it? This tutorial will show you how.
If you go to Google Maps and get transit directions from "104 Franklin St, New York, NY" to "651 Fulton St, Brooklyn, NY", you should see three steps that are stored in the html_instructions property of the JSON response from Google:
Walk to Chambers St Subway towards Flatbush Av - Brooklyn College Walk to 651 Fulton Street, Brooklyn, NY 11217, USA
The html_instructions property is nested in the JSON at this location:
json["routes"][0]["legs"][0]["steps"][{Index}]["html_instructions"]
If you're new to JSON, using a JSON editor that shows a tree view can be helpful for determining this syntax.
In this tutorial, we'll walk through the steps for parsing the instructions data from Google's JSON response.1Open the custom Choreo that you built while following our first tutorial. If you haven't followed that tutorial yet then we suggest that you start there.
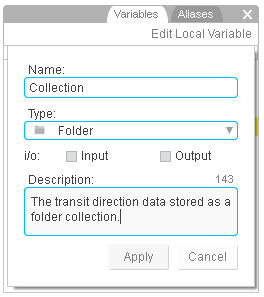
2First, you'll need to create three variables. Go to the variables pane and create a New Local Variable called "Collection" and assign the type as Folder. Create another variable called "Count" and assign the type as Integer. Create one more variable called "Index" and assign the type as Integer as well.

Creating the "Collection" variable in Twyla. The others will look similar.
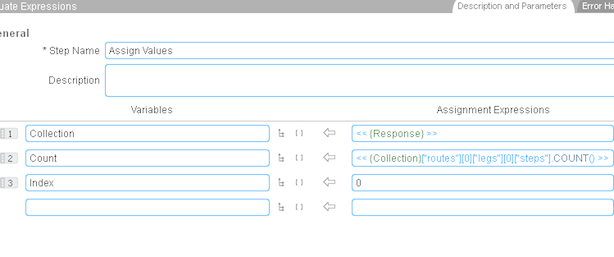
3Drag an Evaluate Expression Step to the canvas, double-click it, and assign the Response output variable (which is storing the JSON returned from Google) to the Collection folder variable as shown in the screenshot below. You can drag the variables from the variables pane into the textfields. This will convert the JSON to a folder structure that you'll loop over. Use the COUNT() expression to count the 'steps' array length, and initialize the Index variable by setting it to 0. The code you need to count the length of the 'steps' array is as follows:
<< {Collection}["routes"][0]["legs"][0]["steps"].COUNT() >>

Assigning values from the JSON response to your variables
4Connect the HTTP Request Step to the new Expression Step.
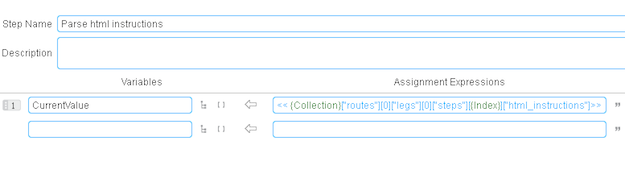
5Place another Expression Step on the canvas, and create a new variable called CurrentValue defined as a "String". Open the new Expression Step and set the CurrentValue variable to have the value of the first instance of the html_instructions property using the Index variable you created in step 2 above (which at this point will be set to 0) as shown in the screenshot below. Next, connect the first Expression Step to the one you just created. The code you need to set the value of the CurrentValue variable is as follows:
<< {Collection}["routes"][0]["legs"][0]["steps"][{Index}]["html_instructions"] >>

Parsing a JSON collection and assigning the current item to a variable
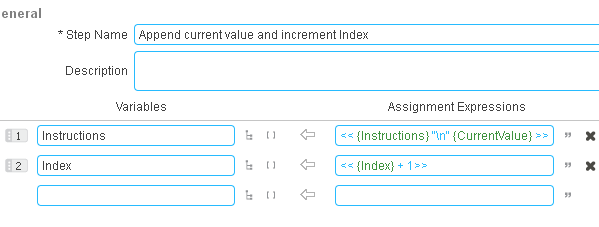
6Now that we've parsed the first instance of html_instructions, we want to do something with it. Let's say for example, we want to create a list of instructions by appending each CurentValue to a new variable. To do this, place one more Expression Step on the canvas (and connect the last one we created to this new one), create a new variable called Instructions defined as a "String", use a line feed (\n) to append each CurrentValue, and increment your Index. The screenshot below shows you the values you need in this Expression Step and here's the code you need to for the first assignment expression:
<< {Instructions}"\n"{CurrentValue}>>

Creating a list of instructions by appending values to a variable
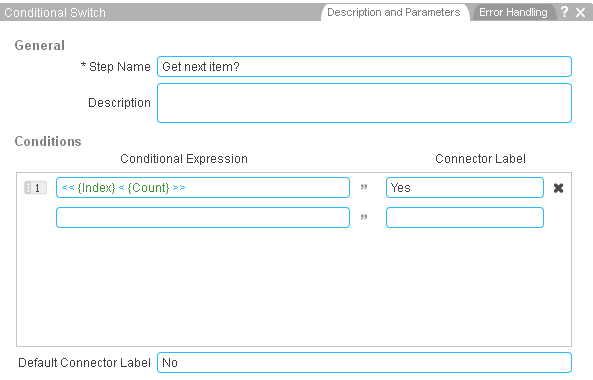
7Okay, almost done. Remember when we created the Count variable and counted the length of the "steps" array? Now we're going to use that variable so that we're not in an infinite loop. Place a Conditional Switch Step on the canvas to determine whether or not we need to continue looping or stop. Set it up like in the screenshot below. Use the "Yes" connector to loop back to the parsing step (the second Expression Step you set up previously). Since we've incremented our Index, and the parsing step will re-evaluate the expression << {Collection}["routes"][0]["legs"][0]["steps"][{Index}]["html_instructions"]>>, this will successfully complete the loop. To finalize the Choreo, you can use the "Otherwise" connector with the Stop Step.

Avoiding an infinite loop by tracking against the Count variable
8Okay, we're done. After executing the Choreo in Test Mode, you'll see that the Instructions variable should have the value of:
Walk to Chambers St Subway towards Flatbush Av - Brooklyn College Walk to 651 Fulton Street, Brooklyn, NY 11217, USA
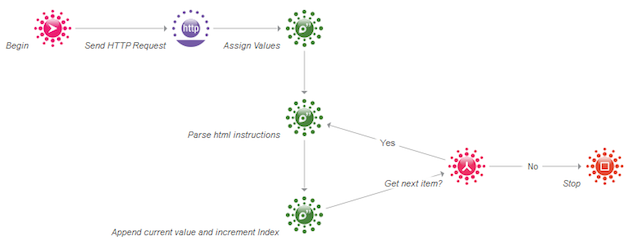
Your completed Choreo will look something like this:

The finished Google Directions Choreo
We're always happy to help. Just email us at support@temboo.com, and we'll answer your questions.
Like what we do? Take a look at our open positions.