Temboo can help you reduce the complexity of API responses. Just specify one or more Output Filters when you call a Choreo.
It’s a filter that returns only the data that you care about!
Many APIs return a lot of complex JSON or XML data that can be difficult to parse. Let's take a look at how we can use Output Filters with the JavaScript SDK to make API responses easier to work with.
Make sure that you've been through the JavaScript Getting Started tutorial, which uses the Google > Geocoding > GeocodeByAddress Choreo. In the following steps, we'll build upon that tutorial by adding Output Filters.
1Start by running the Getting Started tutorial again, and then take a look at the console. See the XML response? There's a lot of data!
2What if the only information we need for our application is the formatted_address, and a collection of individual address_components that make up that address? Introducing Output Filters will allow us to extract only those data elements by adding just two lines of code. Add the code block below before this line of code:
geocodeByAddressChoreo.execute(showResult, showError); method:
// Add an output filter to extract the full address
geocodeByAddressChoreo.addOutputFilter('address', '/GeocodeResponse/result/formatted_address', 'Response');
// Add an output filter to extract the collection of address long_name components
geocodeByAddressChoreo.addOutputFilter('components', '/GeocodeResponse/result/address_component/long_name', 'Response');
Don't try to run your code yet, we'll explain exactly what those lines of code mean first.
Before showing some neat tricks to access the individual elements in the data, let's take a look at how the filter is created. As we saw above, each Output Filter is constructed with three parameters, in the format:
ChoreoInputSet.addOutputFilter(result_label, data_path, choreo_output)
It may look confusing at first, but let’s step through recreating the two Output Filters from scratch to understand what's happening.
1A ChoreoInputSet object is used to specify the inputs that will be passed to the Choreo. Output Filters are also a type of Choreo input, so we'll add our inputs to the ChoreoInputSet object. To find the input set that we used to add the Geocoding Output Filters, just look back at the following line in your code:
// Whitelist the geocodeByAddress Choreo
var geocodeByAddressChoreo = temboo.addChoreo('jsGeocodeByAddress');
After identifying the input that we'd like to filter, add .addOutputFilter as shown below.
geocodeByAddressChoreo.addOutputFilter(result_label, data_path, choreo_output);
2A result_label is anything we want it to be! It can be data123 or apple or Homer, as long as each output filter has a unique result_label of numbers or letters. This is how we tell Temboo to label a piece of result information when it is returned. In our example, we called our collection of address elements “components”. We called the full address "address".
3The data_path is used to identify, via XPath or a JSON path, the location of the particular item(s) that you want your Output Filter to return. For a more in depth explanation of data paths and data types, check out our guide on JSON & XML for Output Filters. Here are the paths that we used when specifying our Output Filters earlier.
/GeocodeResponse/result/address_component/long_name /GeocodeResponse/result/formatted_address
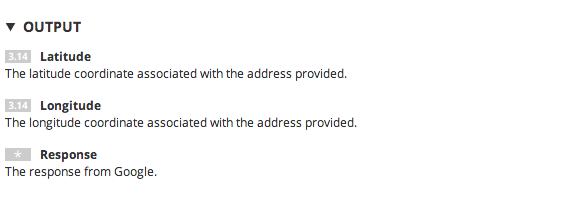
4The choreo_output is the name of the Choreo output data that we're applying our output filter to. These names can be found in each Choreo's output section on our website. In most cases, the relevant Choreo output name will be Response, like in the screenshot below. However, as you can see we can also retrieve Latitude and Longitude in this particular Choreo.

5When we combine all of this information, we have two Output Filters. One returns only the full formatted address as a string, and another returns a collection of elements that make up the address as a list.
// Add an output filter to extract the full address
geocodeByAddressChoreo.addOutputFilter('address', '/GeocodeResponse/result/formatted_address', 'Response');
// Add an output filter to extract the collection of address long_name components
geocodeByAddressChoreo.addOutputFilter('components', '/GeocodeResponse/result/address_component/long_name', 'Response');
Previously, we printed all of the filtered outputs together. However, it can be even more useful to access each element individually.
We noted before that the "components" data is a collection of individual elements that make up the address. To access those elements, we'll iterate over a list of elements retrieved from the outputs['components'] object and print each on a new line. Let's give it a try:
1Replace the contents of the showResult callback with the code below:
for(var item in outputs['components']) console.log(outputs['components'][item]);
2Since there is only one piece of data contained in the filter "address", we can simply print the data using the console.log method. Add the following line, beneath the for loop you created in the last step:
console.log(outputs['address']);
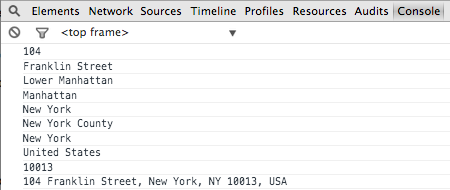
3If you run the code and look at the console, you'll see each of the individual elements from our address as well as the full formatted address:

The complete code takes advantage of two Output Filters. It should look like this:
JavaScript Code:
<!-- Adjust to point at the copy of the Temboo JavaScript SDK on your server -->
<script src="temboo.js"></script>
<script>
// Instantiate the client proxy with the URI of your server proxy
var temboo = new TembooProxy('proxy-server.php');
// Add the geocodeByAddress Choreo
var geocodeByAddressChoreo = temboo.addChoreo('jsGeocodeByAddress');
// Add inputs
geocodeByAddressChoreo.setInput('Address', '104 Franklin St, New York, NY');
// Add an output filter to extract the full address
geocodeByAddressChoreo.addOutputFilter('address', '/GeocodeResponse/result/formatted_address', 'Response');
// Add an output filter to extract the collection of address long_name components
geocodeByAddressChoreo.addOutputFilter('components', '/GeocodeResponse/result/address_component/long_name', 'Response');
// Success callback
var showResult = function(outputs, outputFilters) {
// Display filtered output
for(var item in outputs['components'])
console.log(outputs['components'][item]);
console.log(outputs['address']);
};
// Error callback
var showError = function(error) {
if(error.type === 'DisallowedInput') {
alert(error.type + ' error: ' + error.inputName);
} else {
alert(error.type + ' error: ' + error.message);
}
console.log("Error: ", error);
};
// Run the Choreo, specifying success and error callback handlers
geocodeByAddressChoreo.execute(showResult, showError);
</script>
Proxy Code:
<?php
// Require the core Temboo PHP SDK and required libraries
require_once('temboo.php');
// Instantiate the session and Choreo
$session = new Temboo_Session('ACCOUNT_NAME', 'APP_NAME', 'APP_KEY');
$geocodeByAddressChoreo = new Google_Geocoding_GeocodeByAddress($session);
// Act as a proxy on behalf of the JavaScript SDK
$tembooProxy = new Temboo_Proxy();
// Add Choreo proxy with an ID matching that specified by the JS SDK client
$tembooProxy->addChoreo('jsGeocodeByAddress', $geocodeByAddressChoreo);
// Set default input values
$tembooProxy->allowUserInput('jsGeocodeByAddress', 'Address');
// Execute choreo
echo $tembooProxy->execute($_POST['temboo_proxy']);
?>
You should now see individual outputs for each of the address "components" as a list, and the full "address" as a string printed to the console.
We've filtered some data! You can specify as many Output Filters as you need for each Choreo, so why not try adding your own third output filter to this example? If you'd like to try something different, you can try filtering the output from any of our 2000+ Choreos.
Want to try this example in a different language? Check out this tutorial for working with non-PHP proxy languages.
Once you've got your code up and running, you're ready to move on and do more. From monitoring your running applications, to moving your generated Temboo code to your preferred development environment and sharing it with colleagues, collaborators and friends - we've got you covered.
We're always happy to help. Just email us at support@temboo.com, and we'll answer your questions.