To use our JavaScript SDK, you need to combine it with a server-side proxy language. An application server creates a web server for your JavaScript code to proxy requests through. Note that web server implementations vary across languages. We've used PHP for all of our JavaScript tutorials, and this tutorial is designed to show you how to get set up in a different language.
We're using Python here, with the Twisted web application server. If you're using the default OS X Python, you already have Twisted and don't need to install anything. If you're using a different Python set up, you may need to install Twisted by running pip install twisted from the command line.
We'll be writing a program to list search results from YouTube using the YouTube > Search > ListSearchResults Choreo, but you can choose any Choreo to follow along.
1Create a new .html file and save it as index.html in a folder where you'll save the rest of your Web Application Server tutorial project files.
2Create a new .py file and save it as proxy-server.py in the same folder as your index.html file.
3Log in to Temboo, download the latest Temboo JavaScript SDK, and unzip the file. If you don't already have a Temboo account, you can register for free here.
4Change the name of the resulting folder to js-sdk and move it into the same folder as your index.html file.
5Download the latest Temboo Python SDK and unzip the file.
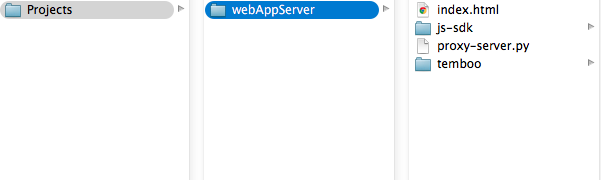
6Move the resulting temboo folder into the same folder as your index.html file. Your project folder should look similar to the screenshot below:

7Go to the YouTube > Search > ListSearchResults Choreo page in the Library. Select JavaScript from the drop down menu at the top of the page. Put a search term in the Query input.
8Scroll down to find the Code section of the Choreo page. Copy and paste the JavaScript code snippet into your index.html.
9Select Python from the Proxy Code dropdown menu, then copy and paste code snippet into your proxy-server.py file.
10At the top of the proxy-server.py file, we'll import a few resources from Twisted by adding the following lines:
from twisted.web.server import Site from twisted.web.resource import Resource from twisted.internet import reactor from twisted.web.static import File
11In the same file, wrap the auto-generated code in a class and a render_Post function by adding the following lines of code immediately following all import statements using the appropriate indentation:
class ProxyServer(Resource): def render_POST(self, request): # Generated Proxy Code
12 In the line where the tembooProxy.execute method is called, replace the httpPostData['temboo_proxy'] variable with the contents of the JavaScript client POST request, request.args['temboo_proxy'][0]. The new execute method should look as follows:
# Execute the requested Choreo result = tembooProxy.execute(request.args['temboo_proxy'][0])
13Return the result of running the Choreo by adding the following line after calling the tembooProxy.execute method.
return result
14Add the following lines to the bottom of your code to create the file structure. First, we create root, a resource which corresponds to the root of the URL hierarchy. Then we create three more resources and attach them to the three URLs, our index.html JavaScript file, our temboo.js Temboo JavaScript library, and our ProxyServer.
root = Resource()
root.putChild('', File('index.html'))
root.putChild('temboo.js', File('js-sdk/js/temboo.js'))
root.putChild('proxy-server', ProxyServer())
15Last, we'll create a Site with the root resource instantiated in the previous step, associate it with a listening server port, and start the reactor by adding the following lines to the bottom of our python code.
factory = Site(root) reactor.listenTCP(8000, factory) reactor.run()
16In our index.html file, we need to confirm that the location of our server proxy, /proxy-server, is specified correctly.
// Instantiate the client proxy with the URI of your server proxy
var temboo = new TembooProxy('/proxy-server');
17Here’s the full example, with the YouTube > Search > ListSearchResults Choreo:
JavaScript Code:
<!-- Adjust to point at the copy of the Temboo JavaScript SDK on your server -->
<script src="temboo.js"></script>
<script>
// Instantiate the client proxy with the URI of your server proxy
var temboo = new TembooProxy('/proxy-server');
// Add the listSearchResults Choreo
var listSearchResultsChoreo = temboo.addChoreo('jsListSearchResults');
// Add inputs
listSearchResultsChoreo.setInput('Query', 'trout');
// Success callback
var showResult = function(outputs, outputFilters) {
// Display outputs
if(outputFilters) {
// Display named output filters
for(var name in outputFilters) {
console.log(name + ':');
for(var item in outputs[name]) {
console.log(' ' + outputs[name][item]);
}
}
} else {
// Display raw outputs
for(var name in outputs) {
console.log(name + ': ' + outputs[name]);
}
}
};
// Error callback
var showError = function(error) {
if(error.type === 'DisallowedInput') {
console.log(error.type + ' error: ' + error.inputName);
} else {
console.log(error.type + ' error: ' + error.message);
}
};
// Run the Choreo, specifying success and error callback handlers
listSearchResultsChoreo.execute(showResult, showError);
</script>
Proxy Code:
from twisted.web.server import Site
from twisted.web.resource import Resource
from twisted.internet import reactor
from twisted.web.static import File
from temboo.core.session import TembooSession
from temboo.core.proxy import TembooProxy
from temboo.Library.YouTube.Search import ListSearchResults
class ProxyServer(Resource):
def render_POST(self, request):
# Create a session with your Temboo account details
session = TembooSession('ACCOUNT_NAME', 'APP_NAME', 'APP_KEY')
# Act as a proxy for the JS SDK
tembooProxy = TembooProxy()
# Instantiate and whitelist the Choreo
listSearchResultsChoreo = ListSearchResults(session)
tembooProxy.add_choreo('jsListSearchResults', listSearchResultsChoreo)
# Whitelist inputs
tembooProxy.allow_user_inputs('jsListSearchResults', 'Query')
# Execute the requested Choreo
result = tembooProxy.execute(request.args['temboo_proxy'][0])
return result
root = Resource()
root.putChild('', File('index.html'))
root.putChild('temboo.js', File('js-sdk/js/temboo.js'))
root.putChild('proxy-server', ProxyServer())
factory = Site(root)
reactor.listenTCP(8000, factory)
reactor.run()
18Navigate to your project folder in terminal, and start the application server by running the following command:
python proxy-server.py
19Go to the following URL in your browser:
http://127.0.0.1:8000
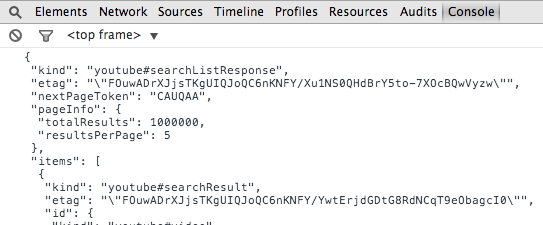
20Check the developer console and find the Choreo results:

Once you've got your code up and running, you're ready to move on and do more. From monitoring your running applications, to moving your generated Temboo code to your preferred development environment and sharing it with colleagues, collaborators and friends - we've got you covered.
We're always happy to help. Just email us at support@temboo.com, and we'll answer your questions.