Temboo makes it easy to build JavaScript applications that connect to over 100 web-based resources and services (e.g. Facebook, Dropbox, US Census data) by standardizing how you interact with their Application Programming Interfaces (APIs). Don't worry if you're not familiar with APIs – with Temboo you don't have to worry about the details.
When using the Temboo JavaScript SDK, you’ll need a proxy in a server-side language and a web application server. A proxy communicates with a server, since JavaScript only runs on the client side. In this tutorial we'll be using PHP, but you can use any of these server-side languages with web application server.
For this tutorial, we'll write a simple program that uses Google's Geocoding API to retrieve the latitude and longitude for a specific address e.g., 104 Franklin St, New York City. What makes Temboo especially powerful and useful is that, once you know how to use one API, you know how to work with any API in our Library.
1Create a new .html file and save it as temboo-example.html into a folder where you'll save the rest of your project files.
2Create a new .php file and save it as proxy-server.php into the same project folder as your temboo-example.html file.
3Log in to Temboo. If you don't already have an account, you can register for free here.
4Download the latest Temboo JavaScript SDK and unzip the file.
5Change the name of the resulting folder to js-sdk and move it into the same folder as your temboo-example.html file.
6Download the latest Temboo PHP SDK and unzip the file.
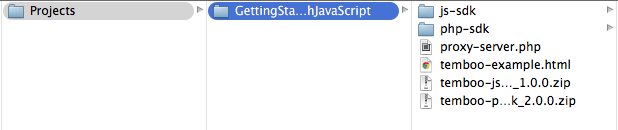
7Change the name of the resulting folder to php-sdk and move it into the same folder as your temboo-example.html file. Your project folder should look similar to the screenshot below:

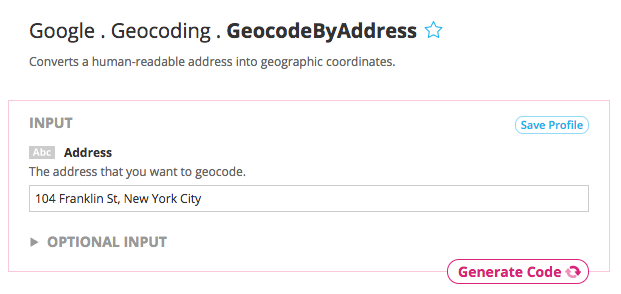
8Go to the Google > Geocoding > GeocodeByAddress Choreo in our Library. Select JavaScript from the drop down menu at the top of the page.

9Enter any address or ZIP code in the Address input field e.g., 104 Franklin Street, New York City.
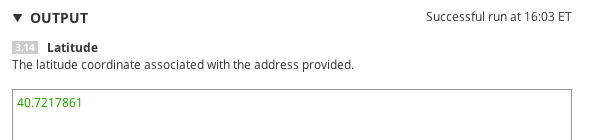
10Now click Generate Code to test the Choreo from our website. After a moment you'll see the data that Google sends back shown in the Output section.

When you run any Choreo, code snippets are automatically generated in all of Temboo's supported languages, including JavaScript. However, when you select JavaScript code snippets, you'll also be provided with a second code snippet for the proxy-server language of your choice.
11Scroll down to the Code section of the Choreo page. Copy the JavaScript code snippet and paste it into your temboo-example.html file.
12In your temboo-example.html file, make sure that your script source points to the correct location of the temboo.js SDK file.
<script src="js-sdk/js/temboo.js"></script>
13In the same file, we'll also want to confirm that the location of our proxy is correctly specified. Our server is proxy-server.php.
// Instantiate the client proxy with the URI of your server proxy
var temboo = new TembooProxy('proxy-server.php');
14Back on the Choreo page, scroll down to the Proxy Code snippet and select PHP or another server-side proxy language from the Proxy Code Language dropdown menu. Copy the proxy code snippet and paste it into your proxy-server.php file.

15In the same .php file, make sure that the require_once line points to the correct location of the php-sdk SDK folder that you downloaded earlier.
require_once('php-sdk/src/temboo.php');
16Run the PHP server. For instance, if you're running the code using a web host, you can upload your project folder to your site via FTP client. If you're using Apache for PHP to run a local server, you'd run the following command from Terminal:
sudo apachectl start
17Go to temboo-example.html in the browser at the url where you're server is running. For instance, if you're running the PHP server locally:
127.0.0.1/projectFolderName/temboo-example.html
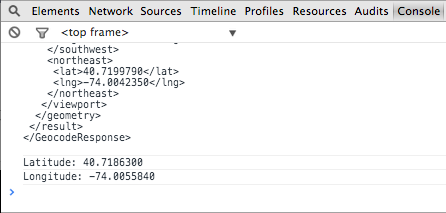
18Congrats! You just ran your first Choreo from our JavaScript SDK. Take a look at the developer console and you'll see the full Output:

Now you're ready to run any of our 2000+ Choreos in JavaScript. You're just a few steps away from making something extraordinary.
Once you've got your code up and running, you're ready to move on and do more. From monitoring your running applications, to moving your generated Temboo code to your preferred development environment and sharing it with colleagues, collaborators and friends - we've got you covered.
Want to try this example in a different language? Check out this tutorial for working with non-PHP proxy languages.
We're always happy to help. Just email us at support@temboo.com, and we'll answer your questions.