Here we'll show you how to use our Node.js SDK to upload a file to Dropbox. For this tutorial, you'll need Node.js v0.8.0 (or later) on your system.
1Log in to Temboo. If you don't already have an account, you can register for free.
2Create a new .js file wherever you would like to build this Node.js sample project. In this example, we'll call the file tembootest.js, though you can call it whatever you like.
3Download the Temboo Node.js SDK and extract it.
4The SDK is in a directory called node_modules in accordance with the convention established by the Node Package Manager. Move the node_modules folder to the same directory as your new .js project file.
5You'll need a free Dropbox account. If you don't already have one, you can sign up here.
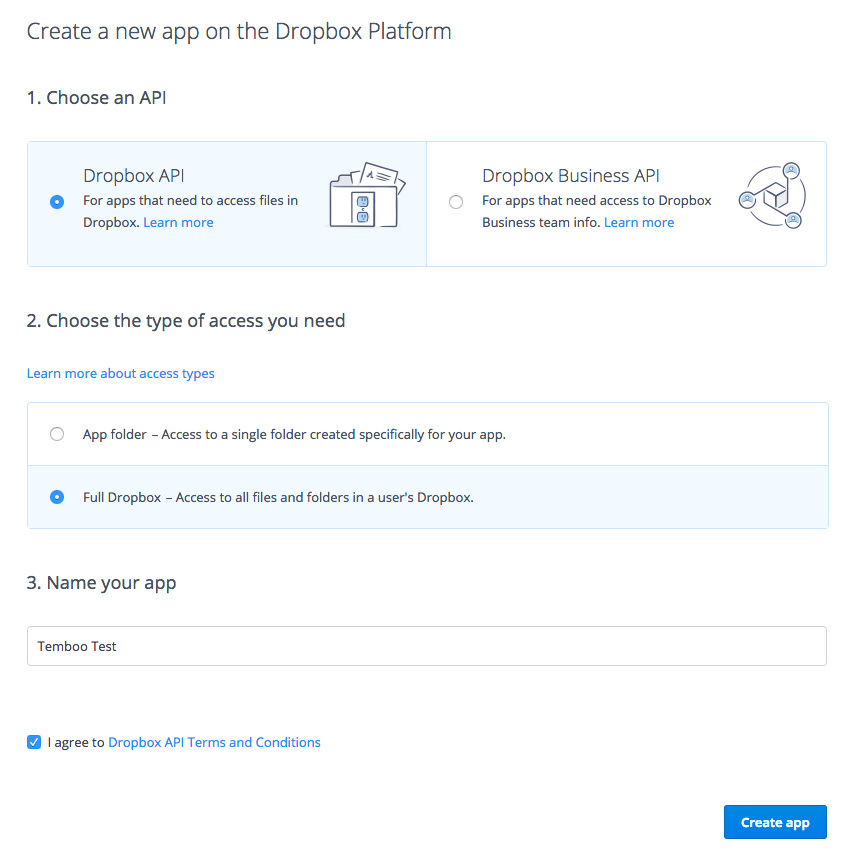
6If you haven't already, create a Dropbox app in the Dropbox App Console.
When asked to choose an API, select Dropbox API. Choose the type of access your application will need: App folder or Full Dropbox. The app name can be whatever you like. When you're done, click Create app.

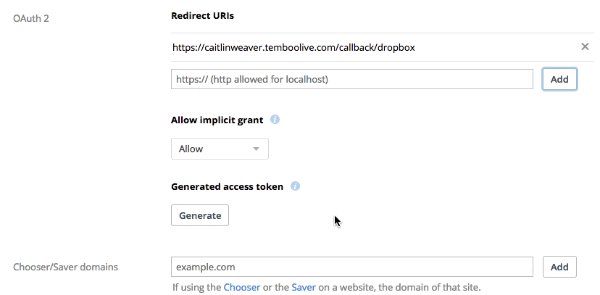
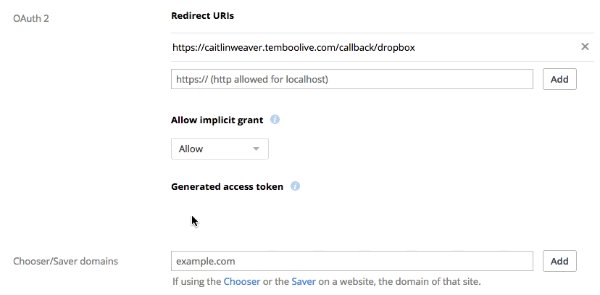
7On the next page, specify the callback URL below as a Redirect URI. Make sure to replace ACCOUNT_NAME with your Temboo account name.
https://ACCOUNT_NAME.temboolive.com/callback/dropbox
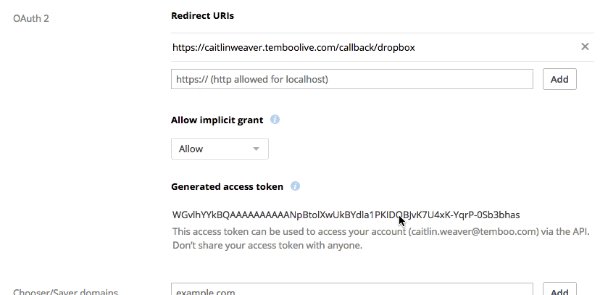
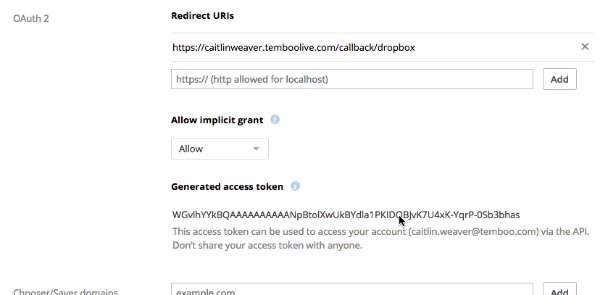
8If you will only be needing access to your own account, you can generate an Access Token in the Dropbox App Console. Click the Generate button in the OAuth 2 section of your app settings page.

9In order to access Dropbox accounts other than your own, you will need to complete the OAuth process. If you only need access to your own account, you can skip ahead to the next section.
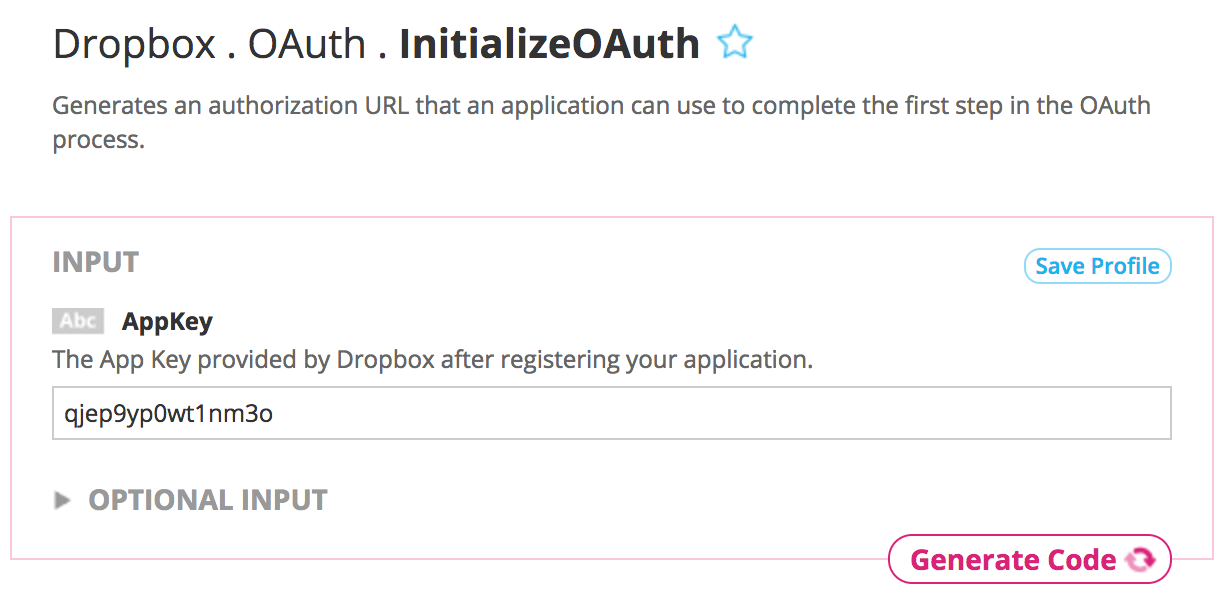
To begin, go to Dropbox > OAuth > InitializeOAuth in the Temboo code generation library. In the INPUT section of the page, enter the AppKey found on your app settings page within the Dropbox App Console.

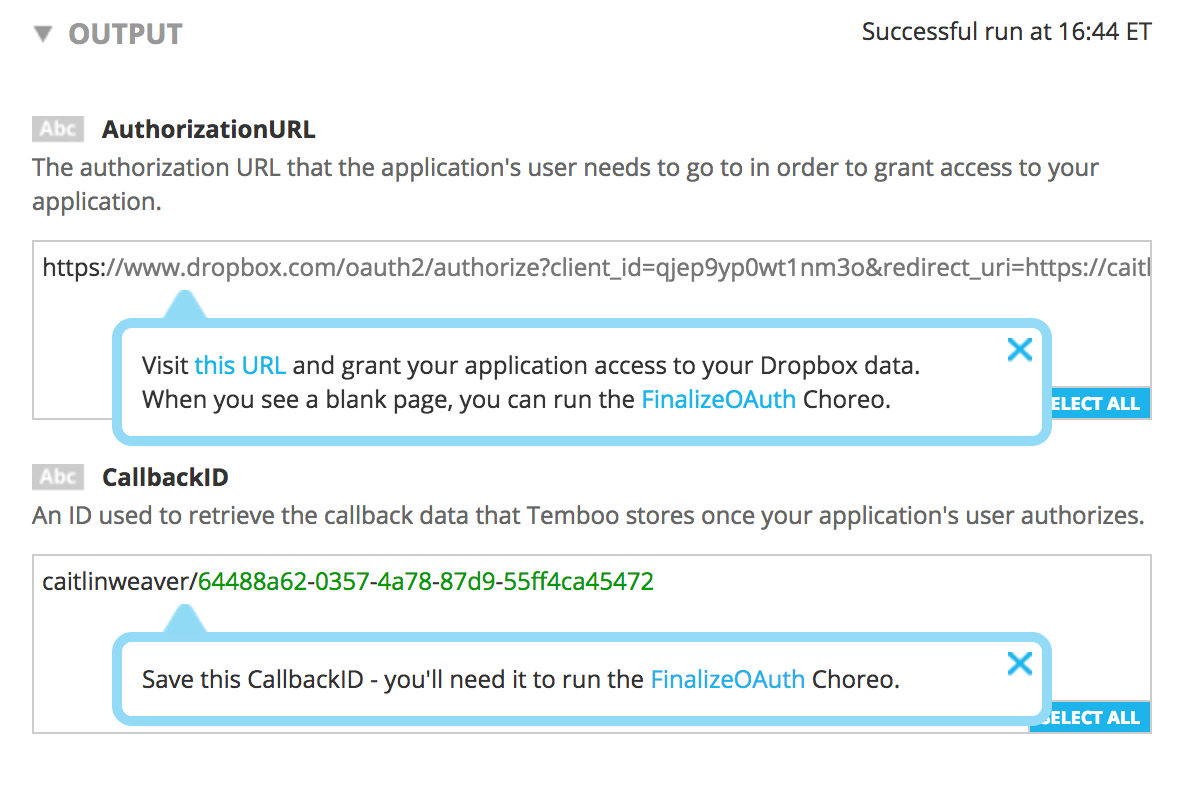
10Click the Generate Code button to run InitializeOAuth from the Temboo site. Scroll down to the OUTPUT section of the page. Save the CallbackID to use in the next steps.

11The owner of the Dropbox account that your application needs to access will need to visit the AuthorizationURL found in the OUTPUT section. They should click the Allow button on the page to grant the application permission to access their account. Once they see a blank page in the browser, it's safe to close the page.

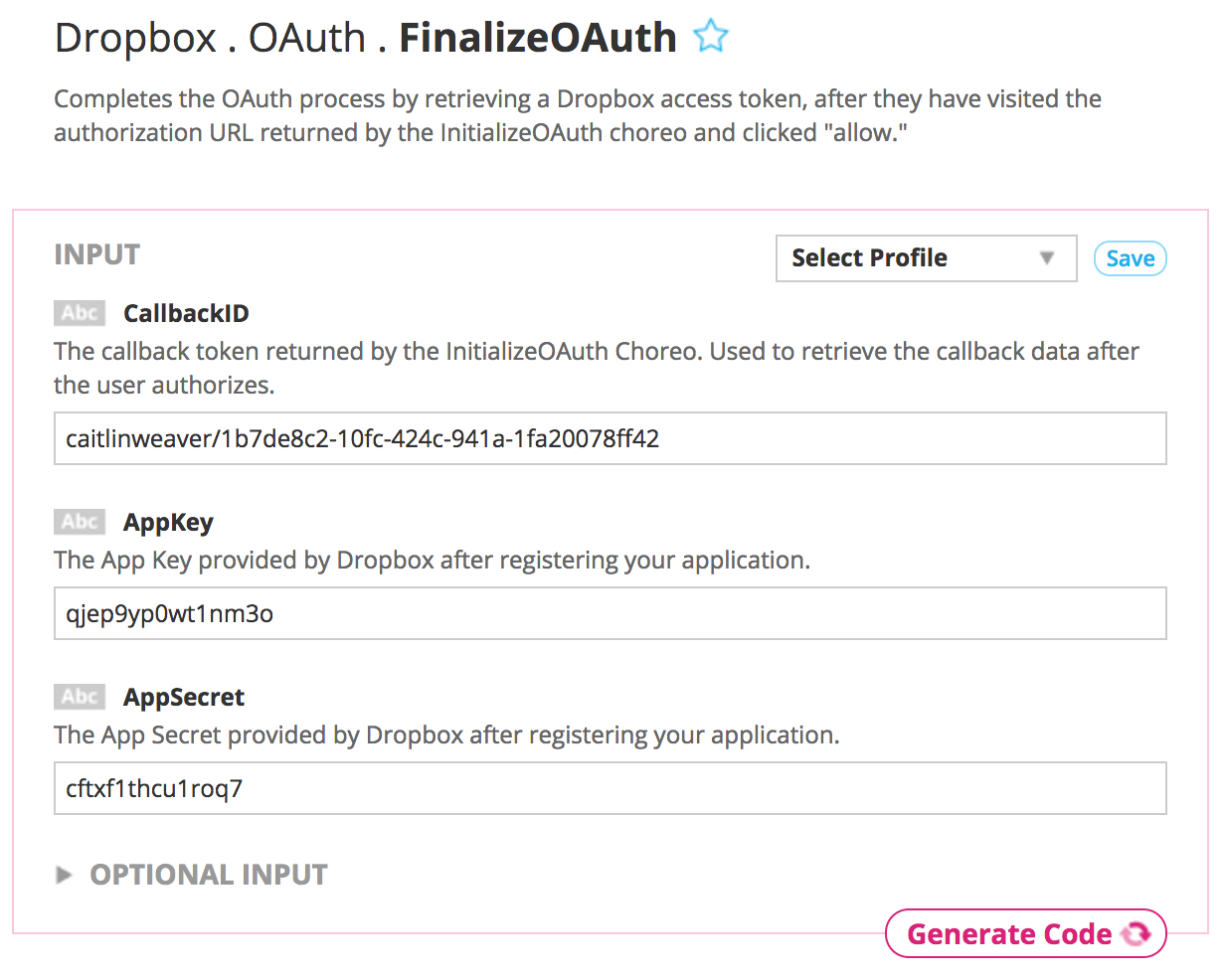
12Once permission has been granted on the AuthorizationURL page, you're ready to complete the OAuth process. Visit Dropbox > OAuth > FinalizeOAuth in the Temboo code generation library. In the INPUT section of the page, enter the AppKey and AppSecret found on your app settings page in the Dropbox App Console.
Supply the CallbackID that was returned in the OUTPUT section of the InitializeOAuth page.

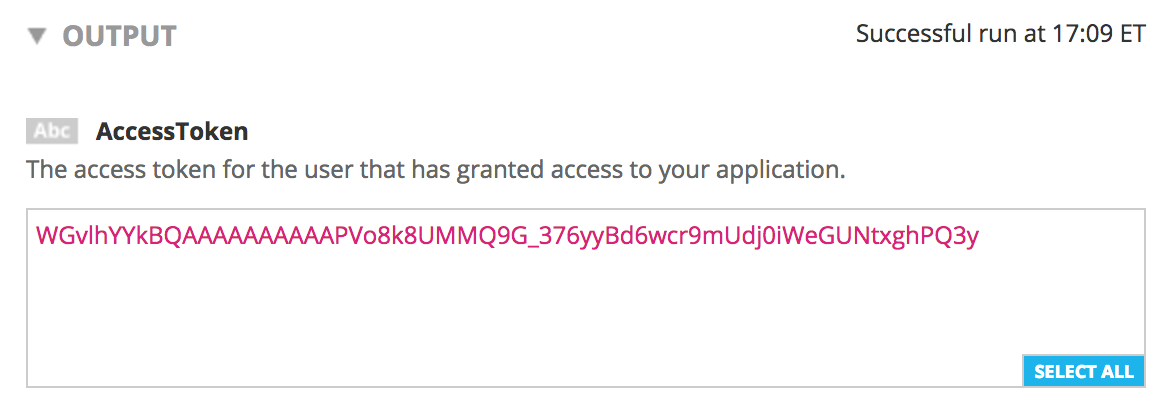
13Now, with all the required inputs in place, click the Generate Code button to run FinalizeOAuth from the Temboo site. Scroll down once again to the OUTPUT section of the page. Here you'll find the AccessToken you'll need for any Dropbox processes for this user's account. Save it for later.

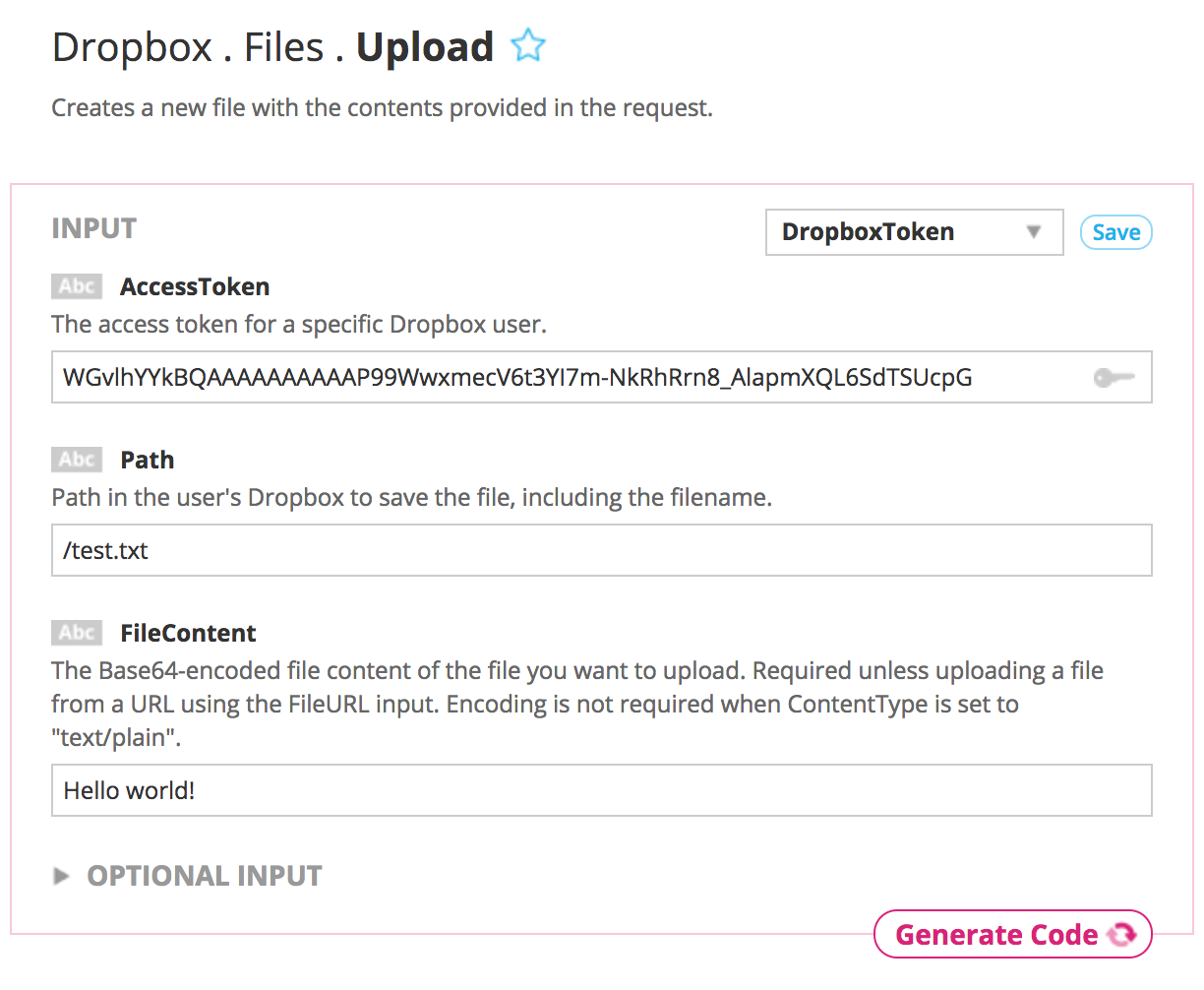
14 Go to the Dropbox > Files > Upload page in our code generation library. From the drop down menu at the top of the page, select Node.js.

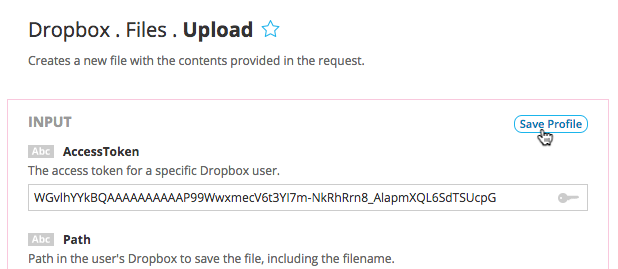
15In the INPUT section of the page, enter your Dropbox AccessToken. Click on Save Profile in the upper right corner of the INPUT section to save your Dropbox credentials for easy use in other Dropbox Choreos in the future. Using a Temboo Profile will also make your code simpler and more secure.

16Enter the file location and filename for your new file in the Path field. To create a text file in the root directory of your Dropbox account, try entering /test.txt for your Path.
17Now supply the FileContent of your text file. We'll just use "Hello world!".
At this point, your INPUT section should look something like this:

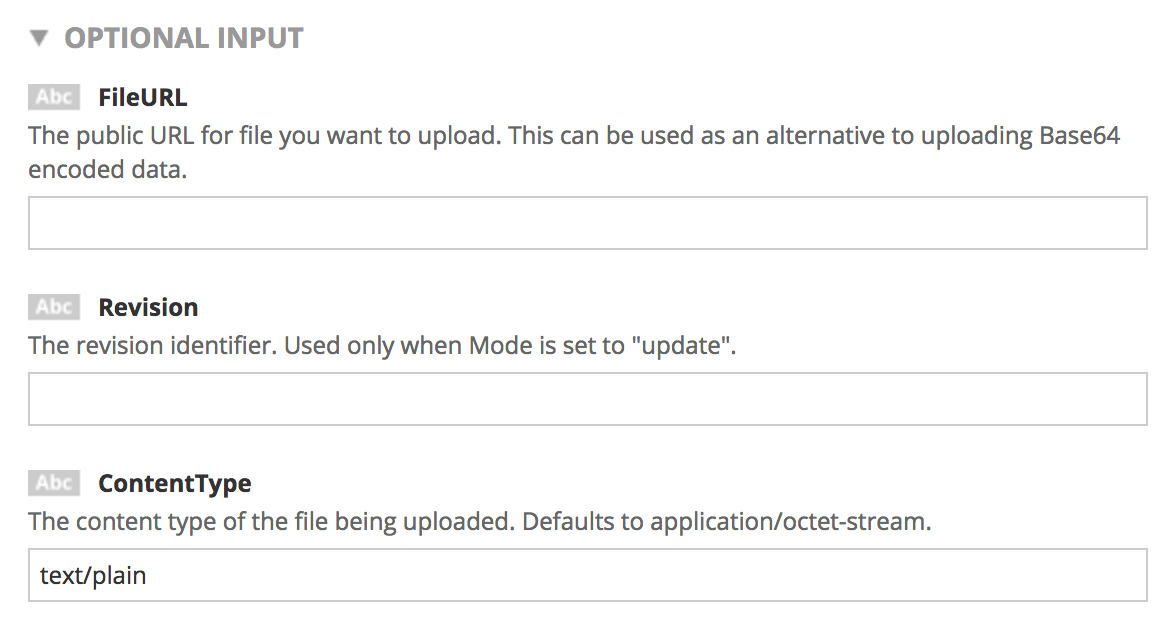
18We need to tell Dropbox that our file content is plain text rather than Base64 encoded binary data. To do so, click on OPTIONAL INPUT at the bottom of the INPUT section to reveal more input fields. In the ContentType field, enter text/plain. You can leave the other fields blank.

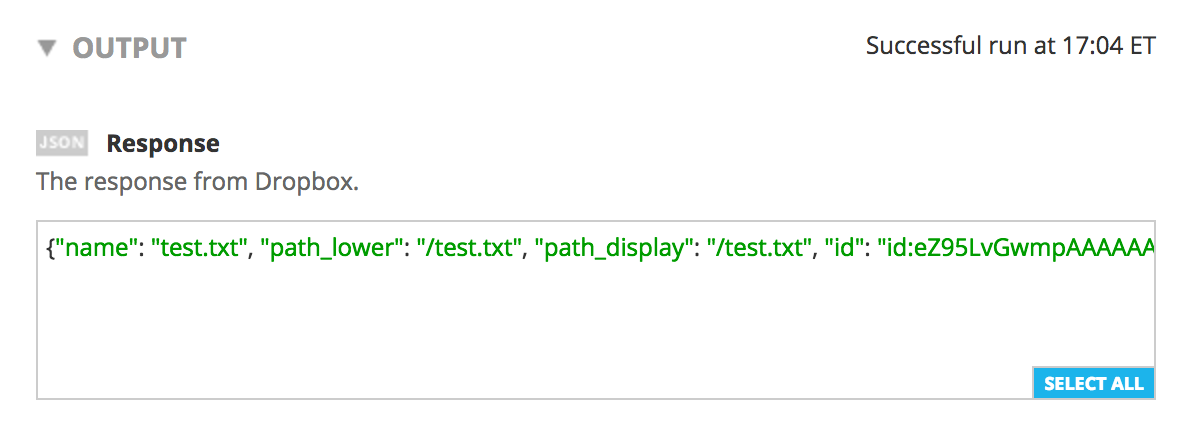
19Click the Generate Code button at the bottom of the INPUT section to test the file upload from the Temboo site. You'll see some details about your uploaded file in the OUTPUT section. If you go to your folder in Dropbox, you'll see your file appear.

20Dropbox won't allow you to upload a file if there's already a file with the location and filename specified in the Path input. Delete your test file in Dropbox so that you can run the same code again from your Node.js application.
21Scroll down to find the CODE section of the Choreo page
22Copy the code snippet and paste it into your tembootest.js file.
23Make sure that all of your import statements are included. Uncomment the following lines in your code.
var tsession = require("temboo/core/temboosession");
var session = new tsession.TembooSession("yourAccountName", "yourAppName", "yourAppKey");
var Dropbox = require("temboo/Library/Dropbox/Files");
24Now you're ready to run the script to upload a file to Dropbox. Here's the command you need to run if you're executing this from the command line. Otherwise just run it from your IDE.
node tembootest.js
We're all finished! This Node.js application can create a text file out of any string you might produce while coding. Try using it to save all sorts of different content, like the data returned by any of the 2000+ Choreos in our Library.
Once you've got your code up and running, you're ready to move on and do more. From monitoring your running applications, to moving your generated Temboo code to your preferred development environment and sharing it with colleagues, collaborators and friends - we've got you covered.
We're always happy to help. Just email us at support@temboo.com, and we'll answer your questions.