Here we'll show you how to display the weather forecast from Yahoo! Weather using the JavaScript SDK with a server-side proxy language. We’ll use PHP as our server-side proxy language for this tutorial, but you can also use Node.js, Ruby, Java, or Python.
To learn more about using non-PHP proxy languages, take a look at the Web Application Server tutorial.
1Log in to Temboo. If you don't already have an account, you can register for free.
2Create a new .html file and save it as index.html into a folder where you'll save the rest of your project files.
3Create a new .php file and save it as proxy-server.php into the same project folder as your index.html file.
4Download the latest Temboo JavaScript SDK and unzip the file.
5Change the name of the resulting folder to js-sdk and move it into the same folder as your index.html file.
6Download the latest Temboo PHP SDK and unzip the file.
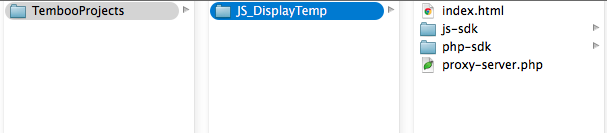
7Change the name of the resulting folder to php-sdk and move it into the same folder as your index.html file. Your project folder should look similar to the screenshot below:

8Go to the Yahoo > Weather > GetWeatherByAddress Choreo and select JavaScript from the drop down menu at the top of the page.
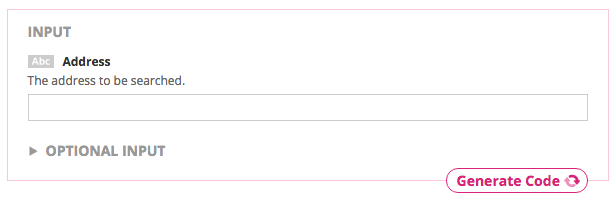
9Fill in the Address input. You can put a full address, partial address or even a simple zip code.

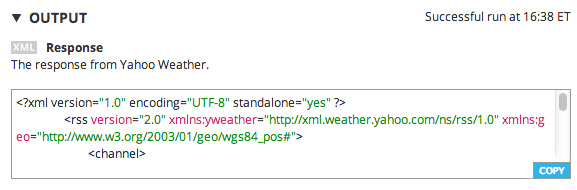
10Click Generate Code to test the Choreo from our website, and you'll see a response appear in the Output section just like the screenshot below.

11Scroll down to find the Code section of the GetWeatherByAddress Choreo page. Copy and paste the JavaScript code snippet into your index.html.
12Select PHP from the Proxy Code dropdown menu, then copy and paste code snippet into your proxy-server.php file.
13In your index.html file, make sure that your script source points to the correct location of the temboo.js SDK file.
<!-- Adjust to point at the copy of the Temboo JavaScript SDK on your server --> <script src="js-sdk/js/temboo.js">< /script>
14In the same file, we'll also want to confirm that the location of our proxy is correctly specified. Our server is proxy-server.php.
// Instantiate the client proxy with the URI of your server proxy
var temboo = new TembooProxy('proxy-server.php');
15In the proxy-server.php file, make sure that the require_once line points to the correct location of the PHP SDK file in the php-sdk folder that you downloaded earlier.
require_once('php-sdk/src/temboo.php');
16Run your PHP server.
17Open your index.html page and take a look at the console. You'll see the full XML result from your query. In the next section, we'll display the temperature using Output Filters. To learn more check out the JavaScript SDK Output Filters tutorial.
18Seeing all of that data returned to the console is great, but now let's display the temperature on our page in the browser. All we have to do is change a couple of consol.log lines in our index.html file. Replace the console.log(name + ': ' + outputs[name]); lines with the following:
document.write(name + ': ' + outputs[name]);
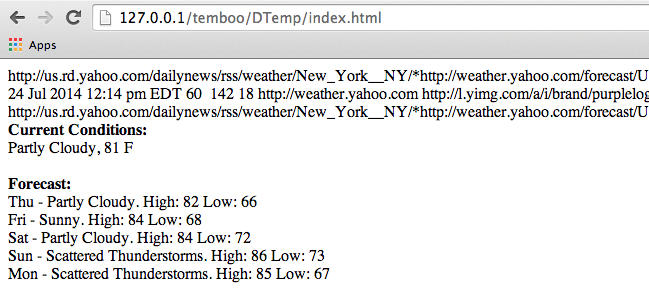
19Refresh the page and after a moment, you should see the Yahoo! Weather Forecast for the week! Now you can add styling or interactivity as you like.

20Here's the full code:
JavaScript Code:
<!-- Adjust to point at the copy of the Temboo JavaScript SDK on your server -->
<script src="js-sdk/js/temboo.js"></script>
<script>
// Instantiate the client proxy
// You may need to adjust the path to reflect the URI of your server proxy
var temboo = new TembooProxy('proxy-server.php');
// Add the getWeatherByAddress Choreo
var getWeatherByAddressChoreo = temboo.addChoreo('jsGetWeatherByAddress');
// Add inputs
getWeatherByAddressChoreo.setInput('Address', '104 Franklin St. New York, NY');
// Success callback
var showResult = function(outputs, outputFilters) {
// Display outputs
if(outputFilters) {
// Display named output filters
for(var name in outputFilters) {
console.log(name + ':');
for(var item in outputs[name]) {
document.write(' ' + outputs[name][item]);
}
}
} else {
// Display raw outputs
for(var name in outputs) {
document.write(name + ': ' + outputs[name]);
}
}
};
// Error callback
var showError = function(error) {
if(error.type === 'DisallowedInput') {
console.log(error.type + ' error: ' + error.inputName);
} else {
console.log(error.type + ' error: ' + error.message);
}
};
// Run the Choreo, specifying success and error callback handlers
getWeatherByAddressChoreo.execute(showResult, showError);
</script>
Proxy Code:
<?php
// Require the core Temboo PHP SDK and required libraries
require_once('php-sdk/src/temboo.php');
// Instantiate the session and Choreo
$session = new Temboo_Session('ACCOUNT_NAME', 'APP_NAME', 'APP_KEY');
$getWeatherByAddressChoreo = new Yahoo_Weather_GetWeatherByAddress($session);
// Act as a proxy on behalf of the JavaScript SDK
$tembooProxy = new Temboo_Proxy();
// Add Choreo proxy with an ID matching that specified by the JS SDK client
$tembooProxy->addChoreo('jsGetWeatherByAddress', $getWeatherByAddressChoreo);
// Set default input values
$tembooProxy->allowUserInput('jsGetWeatherByAddress', 'Address');
// Execute choreo
echo $tembooProxy->execute($_POST['temboo_proxy']);
?>
We're all finished! Where can we take this next? How about trying to create a form where people can search for the forecast for another address. Or try bringing in another Choreo. Check out the 2000+ other Choreos in the Library for some more ideas.
Once you've got your code up and running, you're ready to move on and do more. From monitoring your running applications, to moving your generated Temboo code to your preferred development environment and sharing it with colleagues, collaborators and friends - we've got you covered.
We're always happy to help. Just email us at support@temboo.com, and we'll answer your questions.